I have been a big fan of Kent Beck for many years, mostly from all of his work on jUnit and extreme programming. I have two recommendations for you:
- Follow him on Twitter. I cannot tell you how many thought provoking tweets he has
 provided me, I’m sure that I get at least one good nugget each day!
provided me, I’m sure that I get at least one good nugget each day! - Read his personal blog at Three Rivers Institute. It is a really good source of design and development information. Typically, not a quick read, but well worth the investment.
 Earlier this month, Kent tweeted about the “Pragmatic Magazine”. I had been to the “Pragmatic Bookshelf” many times in the past, but did not know about their magazine. This turned out to be complete and valuable educational exercise for me.
Earlier this month, Kent tweeted about the “Pragmatic Magazine”. I had been to the “Pragmatic Bookshelf” many times in the past, but did not know about their magazine. This turned out to be complete and valuable educational exercise for me.
| Tangent… You can download the “magazine” in multiple formats: PDF, ePub, or mobi. Since I do all of my reading on my cell phone (Motorola Droid), I downloaded the Aldiko ebook reader. Within a couple of minutes, I was able to open up the magazine on my phone, too cool! My poor Kindle is so neglected; I should try to download the mobi format and see how the reading experience compares. I’m sure it will be much nicer on the Kindle DX, but I always have my phone with me, so the Droid wins! |
I was really surprised by the featured articles. I gravitated the to the JSON article; I’m a huge JSON fan, but see it totally ignored in my professional world… I have not figured why this is true, but the article did provide an interesting perspective. One of the other articles that grabbed my attention was on Testing. You have to read it, it is very interesting…
| Quoted from the article… The developers who understand the importance of unit tests and who write comprehensive and subtle tests are exactly the group that need them the least. The “average” or inexperienced developer probably doesn’t believe in unit tests and will write bad or pointless tests if forced to do so. |
So, the question is: Who should write your unit tests? This answer to this question really emphasizes something that I always try to stress to project teams: Do not test your implementation, test the behavior, the contract, you need to support. So many times, especially if testing is not second nature to the developer and the team uses a code coverage tool, there is a very bad tendency to write tests which are specific to the implementation. To make matter’s worse, some teams do in-package testing of their Java code to exercise and validate the implementation details. I was so fired up on this point last year, so I wrote a blog on it! Needless to say, I think this is a really bad idea and creates unnecessary and undesirable coupling between your unit test and implementation.
The author goes on to suggest that your best developers should only create the interfaces and associated unit tests, let the other developers create the implementation behind the interface. Pretty cool idea. Unfortunately, I don’t see this taking off in the corporate world. In my experience, most developers tend to write their own unit tests or unit testing is completely outsourced to some third party (way after the fact). Additionally, the “first tier” developers are expected to write the hard code, and that is what they really want to do anyway; the “second tier” developers usually get the leftovers, like unit test cleanup and shell scripts.
I think the whole value system is skewed in the typical corporate software development process. Where should you put the good people to get the most value? In the past, if you did not cut it as a developer, you would get promoted to the CM or testing team. Many times, these teams were not valued by the organization, and hence not staffed with top talent. I would prefer the best and brightest developers in the testing space. No matter how good the code is, if the testers are sub-par, then the application is destined to fail. Conversely, if you have marginal developers and a strong test team, I think you have at least a chance of success (providing you have a good design).
I read another interesting article about bug tracking and system testing. Think about this… rather than creating a problem ticket for issues found in system test, why not create some type of unit / integration test to demonstrate the problem? The test get checked in by the test team and breaks the continuous integration build process. Now, the development staff just has to fix the problem. Seems kind of streamlined and efficient; I guess it will never work! But I do like the concept!











 I assume that everyone performs some kind of unit testing… The real question is what does unit testing mean to you? For me, it is some form of repeatable, assertion-based approach that can be re-executed by other developers and a continuous integration process. Unit testing is just one piece in my software confidence puzzle. That sounds like a great topic for my next blog! Unfortunately, some developers think that generating some log messages to inspect or stepping through the code with a debugger accomplishes the very same thing. Depending on the competency of the developer, I believe this can be partially true; however what about the next developer who needs to change the code?
I assume that everyone performs some kind of unit testing… The real question is what does unit testing mean to you? For me, it is some form of repeatable, assertion-based approach that can be re-executed by other developers and a continuous integration process. Unit testing is just one piece in my software confidence puzzle. That sounds like a great topic for my next blog! Unfortunately, some developers think that generating some log messages to inspect or stepping through the code with a debugger accomplishes the very same thing. Depending on the competency of the developer, I believe this can be partially true; however what about the next developer who needs to change the code?
 I found this really cool poster when we were Christmas shopping last December and thought it would be great for my guitar playing son. Needless to say, I hid the poster in the basement and found it in January, oh well!
I found this really cool poster when we were Christmas shopping last December and thought it would be great for my guitar playing son. Needless to say, I hid the poster in the basement and found it in January, oh well!  I ran across a website on my phone the other day and was very impressed with the presentation. I had tried some “mobile friendly” WordPress themes in the past, but was never very excited by them; they always looked too bland on high-resolution devices. A quick Google search turned up the popular
I ran across a website on my phone the other day and was very impressed with the presentation. I had tried some “mobile friendly” WordPress themes in the past, but was never very excited by them; they always looked too bland on high-resolution devices. A quick Google search turned up the popular 
 Half of the fun of playing with Linux is trying out new stuff! I found a blog the other night that talked about
Half of the fun of playing with Linux is trying out new stuff! I found a blog the other night that talked about  After using it for a couple days, I have learned there are multiple ways to navigate around, minimizing the clicks. The “Find” is one such short cut, you can quickly find an application in the menu system. It still has the good old fashioned alt-tab behavior to quickly switch between applications. The only option that was not obvious to me, was the virtual desktops. I’m not a big virtual desktop user any more (too much time on a Windows box during the day!); it did seam a little easier with the 2.x desktop (just needed to scroll the mouse w
After using it for a couple days, I have learned there are multiple ways to navigate around, minimizing the clicks. The “Find” is one such short cut, you can quickly find an application in the menu system. It still has the good old fashioned alt-tab behavior to quickly switch between applications. The only option that was not obvious to me, was the virtual desktops. I’m not a big virtual desktop user any more (too much time on a Windows box during the day!); it did seam a little easier with the 2.x desktop (just needed to scroll the mouse w
 A couple of other interesting things I found on the
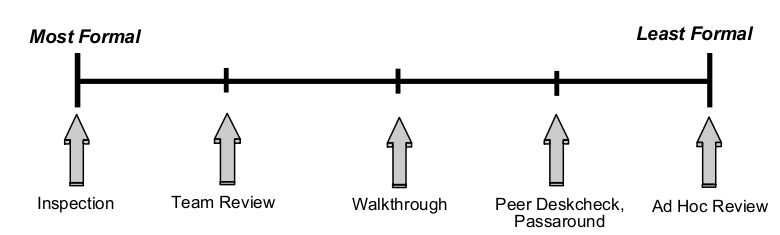
A couple of other interesting things I found on the  This first one really drives me crazy, but unfortunately, this appears to be the way that most teams perform their “code reviews”. First, the presenter/reader sets up a phone line for all of the participants to dial into, even if they all sit together in the same area! Next, the presenter sets up a “net meeting” and walks the team through the code; adding comments or making small fixes along the way. Maybe I have too limited of an attention span, but I don’t really commit to this type of code review, nor do many others from my observations. Inevitably, someone comes by with a question, or you get an interesting email or instant message; something to draw you away from what is being presented. To make matters worse, you have probably never even seen the code before and maybe don’t even understand the design. How much can you really contribute, other than noticing the most obvious issues? The above graph shows the range of code reviews, from a formality perspective. Not that the process has to be this rigid, but I think it is important to discuss the stages and roles of an inspection:
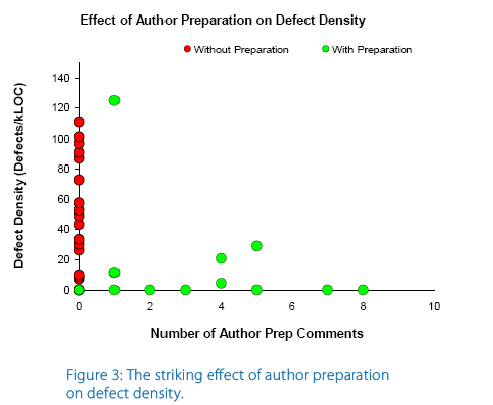
This first one really drives me crazy, but unfortunately, this appears to be the way that most teams perform their “code reviews”. First, the presenter/reader sets up a phone line for all of the participants to dial into, even if they all sit together in the same area! Next, the presenter sets up a “net meeting” and walks the team through the code; adding comments or making small fixes along the way. Maybe I have too limited of an attention span, but I don’t really commit to this type of code review, nor do many others from my observations. Inevitably, someone comes by with a question, or you get an interesting email or instant message; something to draw you away from what is being presented. To make matters worse, you have probably never even seen the code before and maybe don’t even understand the design. How much can you really contribute, other than noticing the most obvious issues? The above graph shows the range of code reviews, from a formality perspective. Not that the process has to be this rigid, but I think it is important to discuss the stages and roles of an inspection: My second point is about preparation. I generally don’t think that most developers are very effective at “thinking on their feet”. It is really not about intelligence, but more about communication. Teams are typically very diverse, both technically and it the way they consume (process) information. It can be very difficult to present code at a level which will be effective for everyone to understand and process. In my opinion, no preparation is equivalent to
My second point is about preparation. I generally don’t think that most developers are very effective at “thinking on their feet”. It is really not about intelligence, but more about communication. Teams are typically very diverse, both technically and it the way they consume (process) information. It can be very difficult to present code at a level which will be effective for everyone to understand and process. In my opinion, no preparation is equivalent to 

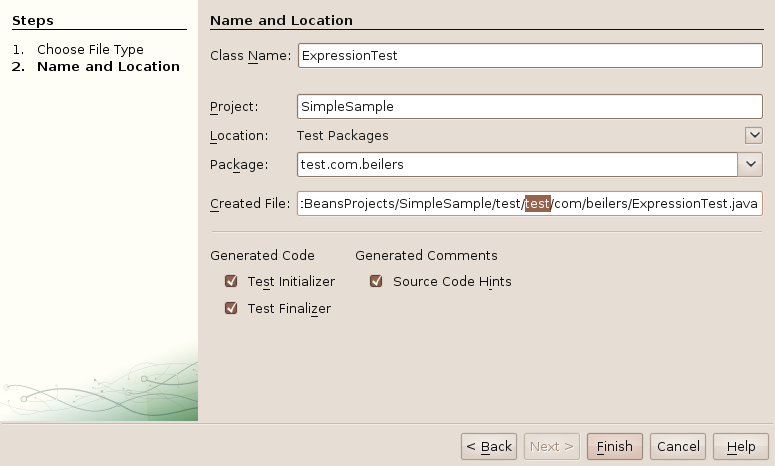
 I am kind of tied to Eclipse as my IDE, but do play with NetBeans every so often. I think I could switch to NetBeans, my only real requirement is that the IDE must have Emacs key bindings; some habits are just too hard to break! NetBeans looks like an pretty good tool and seems to be very responsive on my Ubuntu box; I especially like the way it manages plug-ins. One interesting thing that NetBeans does (maybe a little better than Eclipse), is manage unit testing. NetBeans will automatically create the secondary source tree, but seems to default to in-package testing. It is very easy to add the additional test package into the package structure to enable API testing. I also like the way that NetBeans separates the Test Libraries from the regular Libraries. I’m not sure how well this would work when you use a tool like
I am kind of tied to Eclipse as my IDE, but do play with NetBeans every so often. I think I could switch to NetBeans, my only real requirement is that the IDE must have Emacs key bindings; some habits are just too hard to break! NetBeans looks like an pretty good tool and seems to be very responsive on my Ubuntu box; I especially like the way it manages plug-ins. One interesting thing that NetBeans does (maybe a little better than Eclipse), is manage unit testing. NetBeans will automatically create the secondary source tree, but seems to default to in-package testing. It is very easy to add the additional test package into the package structure to enable API testing. I also like the way that NetBeans separates the Test Libraries from the regular Libraries. I’m not sure how well this would work when you use a tool like